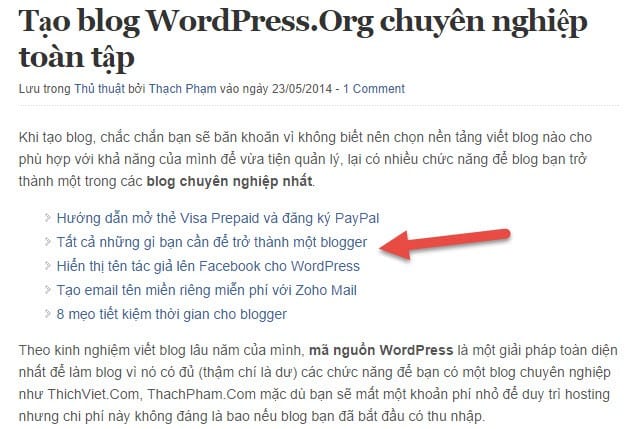
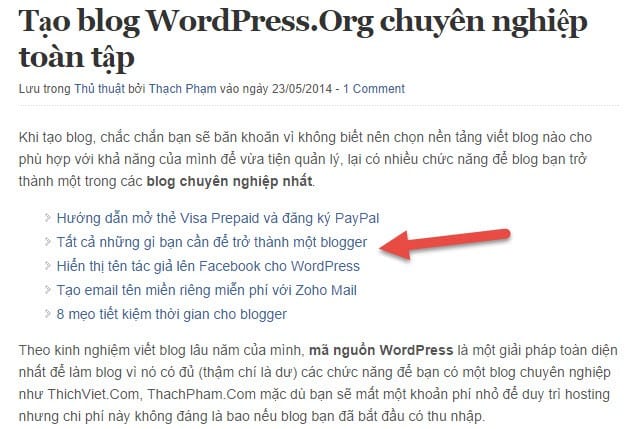
Ở các trang báo bạn có thể thấy họ thường có chức năng hiển thị các
bài viết liên quan đến bài đó ở ngay đầu hoặc giữa bài, đây là câu hỏi
mà mình đã nhận được từ nhiều bạn có nhu cầu làm chức năng giống như
vậy.

Bài liên quan ngay giữa nội dung như báo điện tử
I. Cách thức
Để làm được chức năng này, chúng ta sẽ cần một code với 3 chức năng chính như sau:- Hiển thị bài viết liên quan (liên quan theo taxonomy như tag, category, custom taxonomy).
- Code xác định được vị trí cần chèn. Cụ thể là chúng ta sẽ đếm số dòng văn bản trong nội dung dựa theo thẻ <p> trong mã HTML.
- Và cuối cùng là chúng ta sẽ chèn code 1 vào phần 2.
Do đó về phần viết code, ta chỉ viết code đếm số dòng và code chèn shortcode của plugin bài liên quan kia vào thôi.
II. Code đếm số dòng
Sở dĩ chúng ta cần đếm số dòng trong văn bản là vì ta sẽ dựa vào đó để gọi code chèn shortcode vào vị trí thích hợp. Trong bộ soạn thảo mặc định của WordPress, mỗi khi bạn xuống hàng nó sẽ tự định nghĩa hàng đó là một cặp thẻ <p>. Vì vậy ở đây chúng ta sẽ có code để đếm hệ thống hiểu rằng chúng ta đang nhắm tới các thẻ <p> mà đếm.Chèn code sau vào file functions.php mà không cần sửa gì.
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
| // Code đếm số dòng trong văn bảnfunction count_paragraph( $insertion, $paragraph_id, $content ) { $closing_p = '</p>'; $paragraphs = explode( $closing_p, $content ); foreach ($paragraphs as $index => $paragraph) { if ( trim( $paragraph ) ) { $paragraphs[$index] .= $closing_p; } if ( $paragraph_id == $index + 1 ) { $paragraphs[$index] .= $insertion; } } return implode( '', $paragraphs );} |
count_paragraph() làm nhiệm vụ xác định được các thẻ <p> trong văn bản với cấu trúc sử dụng như sau:
01
| count_paragraph($nội-dung-cần-chèn, $số-dòng-cần-chèn-vào, $content); |
$content chính là nội dung của bài viết để chúng ta sử dụng tính năng add_filter.III. Chèn bài liên quan vào nội dung
Bây giờ việc cuối cùng của chúng ta là sử dụng cái hàmcount_paragraph() đã tạo ở trên và kết hợp với filter trong WordPress để chèn bài liên quan vào. Chèn code sau vào file functions.php:
01
02
03
04
05
06
07
08
09
10
11
12
13
14
| //Chèn bài liên quan vào giữa nội dungadd_filter( 'the_content', 'prefix_insert_post_ads' );function prefix_insert_post_ads( $content ) { $related_posts= do_shortcode('[related_posts_by_tax title=""]'); if ( is_single() ) { return count_paragraph( $related_posts, 1, $content ); } return $content;} |
$related_posts sẽ chứa hàm thực thi shortcode của plugin mà bạn đã cài. Trong plugin này có rất nhiều tham số mà bạn có thể tham khảo tại đây.Kế tiếp là bạn để ý đoạn sau:
01
02
03
| if ( is_single() ) { return count_paragraph( $related_posts, 1, $content );} |
is_single() để kiểm tra xem trang đó có phải là trang single hay không để tránh tình trạng nó hiển thị ra ngoài trang chủ làm mất tinh tế.Kế tiếp là đoạn
return count_paragraph( $related_posts, 1, $content ),
bạn thấy số 1 chứ? Số 1 ở đây nghĩa là nó sẽ tự chèn shortcode bài liên
quan vào sau dòng số 1 trong văn bản. Bạn có thể thay số một thành số
khác tùy thích. Số càng lớn thì bài liên quan sẽ hiển thị càng sâu xuống
dưới, giá trị nhỏ nhất là 1.Ok, bây giờ toàn bộ code ta có trong bài này là như sau: (chèn toàn bộ vào file functions.php)
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
| // Code đếm số dòng trong văn bảnfunction count_paragraph( $insertion, $paragraph_id, $content ) { $closing_p = '</p>'; $paragraphs = explode( $closing_p, $content ); foreach ($paragraphs as $index => $paragraph) { if ( trim( $paragraph ) ) { $paragraphs[$index] .= $closing_p; } if ( $paragraph_id == $index + 1 ) { $paragraphs[$index] .= $insertion; } } return implode( '', $paragraphs );}//Chèn bài liên quan vào giữa nội dungadd_filter( 'the_content', 'prefix_insert_post_ads' );function prefix_insert_post_ads( $content ) { $related_posts= do_shortcode('[related_posts_by_tax title=""]'); if ( is_single() ) { return count_paragraph( $related_posts, 1, $content ); } return $content;} |

Bài liên quan ngay giữa nội dung như báo điện tử
01
| $related_posts= do_shortcode('[related_posts_by_tax title=""]'); |
01
| $related_posts= "<div class='meta-related'>".do_shortcode('[related_posts_by_tax title=""]')."</div>"; |
.meta-related mà thôi, ví dụ chèn đoạn sau vào file style.css
01
02
03
04
05
| meta-related { font-size: 13px; line-height: 1.4em; font-weight: bold;} |
Không có nhận xét nào:
Write nhận xét